Leap Hockey
Online Hockey Training.


Leap Hockey is an online hockey training platform designed to provide high-quality coaching and skill development for players at all levels. The project aimed to improve the existing website and develop an internal platform with a payment subscription system, allowing students to access online classes and lessons seamlessly.
ROLE
Product Design & Webflow Developer
PERIOD
Sep 21 → Mar 22
My Role.
01 Product Designer
I led the end-to-end design process as the sole designer on this project, driving all stages from discovery to delivery and implementation.
02 UX Strategist
Collaborating closely with Adam Falla (Leap Hockey's founder), I played a key role in shaping the product roadmap. My decisions were guided by user behavior data and research insights, ensuring that every feature aligned with the needs of both athletes and coaches.
03 Webflow Developer
I built the Webflow website, integrating Airtable, Stripe, Memberstack, and Zapier to handle content, payments, and user authentication. These integrations streamlined operations, supported business growth, and ensured a seamless user experience.
Discover.
Understanding the problem, gathering insights, and defining opportunities
01 Heuristic Evaluation
To identify usability issues in the existing website and platform, a heuristic evaluation was conducted. The assessment revealed conflicting information and points of friction in key user flows, where confusion prevented users from progressing.
02 Data Analytics Review
User behavior and engagement patterns were analyzed using Amplitude, focusing on conversion funnels and drop-off points. This data-driven approach helped pinpoint where users struggled most, informing design decisions that addressed critical usability challenges and improved retention.
03 Satisfaction Survey
A survey was conducted to measure user satisfaction and uncover pain points. Responses highlighted common frustrations, validated previously identified issues, and surfaced new insights about feature expectations.
Define.
Turning insights into a clear problem statement to guide focused and impactful design solutions
How might we enhance Leap Hockey’s digital experience by improving the existing website and creating a seamless subscription-based platform for students to access online classes and lessons?
These were the key pain points identified during the discovery phase:
01 Unclear Information Architecture
Users struggled to navigate the platform, often unsure where to find lessons, subscriptions, or key features. The lack of a clear structure led to confusion and frustration.
02 Mobile Responsiveness Challenges
The website had significant responsiveness issues, with many elements breaking on mobile, making it frustrating for users to access content on smaller screens.
03 Low Engagement & Retention
Users struggled to maintain a consistent learning routine, often lacking the discipline to regularly access lessons and complete their training.
04 Lack of Feedback & Progress Tracking
Students had no direct feedback loop, making it hard to measure improvements or understand areas for growth.
Develop.
Exploring and iterating on solutions to address the defined problem
01 Ideation
Building on the identified pain points, I explored multiple solutions through brainstorming sessions and iterative design. By applying UX best practices and leveraging user insights, I generated ideas to improve platform navigation, enhance mobile responsiveness, boost engagement, and provide clearer feedback mechanisms for students.

02 Prototyping & Usability Testing
After ideation, I translated key concepts into interactive prototypes and conducted usability testing to validate assumptions. Feedback from this process helped refine navigation flows, improve mobile responsiveness, and enhance engagement features, ensuring a more intuitive and seamless learning experience for users.
Deliver.
Finalizing and implementing solutions for a seamless user experience
01 Webflow Development
To bring the redesigned Leap Hockey platform to life, I built the website in Webflow, following best practices such as CSS nomenclature standards, CMS collections, reusable components, and global styles to ensure scalability and consistency. I also implemented Webflow’s e-commerce functionality, enabling seamless subscription management and a smooth purchasing experience.

02 Design System
To ensure design consistency and scalability, I designed and documented a design system tailored for Leap Hockey’s platform. This system improved visual cohesion across the website and internal platform, streamlined the user experience, and provided a scalable foundation for future updates and feature expansions.
.png)
03 Accessibility Checklist
To ensure an inclusive experience, I applied an accessibility checklist based on WCAG guidelines, reviewing key aspects such as color contrast, keyboard navigation, screen reader compatibility, and interactive elements. This process helped identify and address accessibility gaps, ensuring the platform met essential usability and compliance standards.
.png)
Final Designs.
01 Homepage
Designed to drive sign-ups, the homepage highlights the 7-day free trial powered by Stripe + Memberstack, lowering friction for new users. It also introduces lesson types, instructors, and the training program, providing a clear value proposition.
02 Live Schedule
A dedicated page for logged-in users to view upcoming live classes and the weekly schedule. It provides direct access to Zoom sessions, allowing students to join real-time practice sessions with instructors.
03 On-Demand Classes
A library of pre-recorded lessons, allowing users to train at their own pace. Classes are categorized for easy navigation, ensuring a seamless learning experience anytime, anywhere.
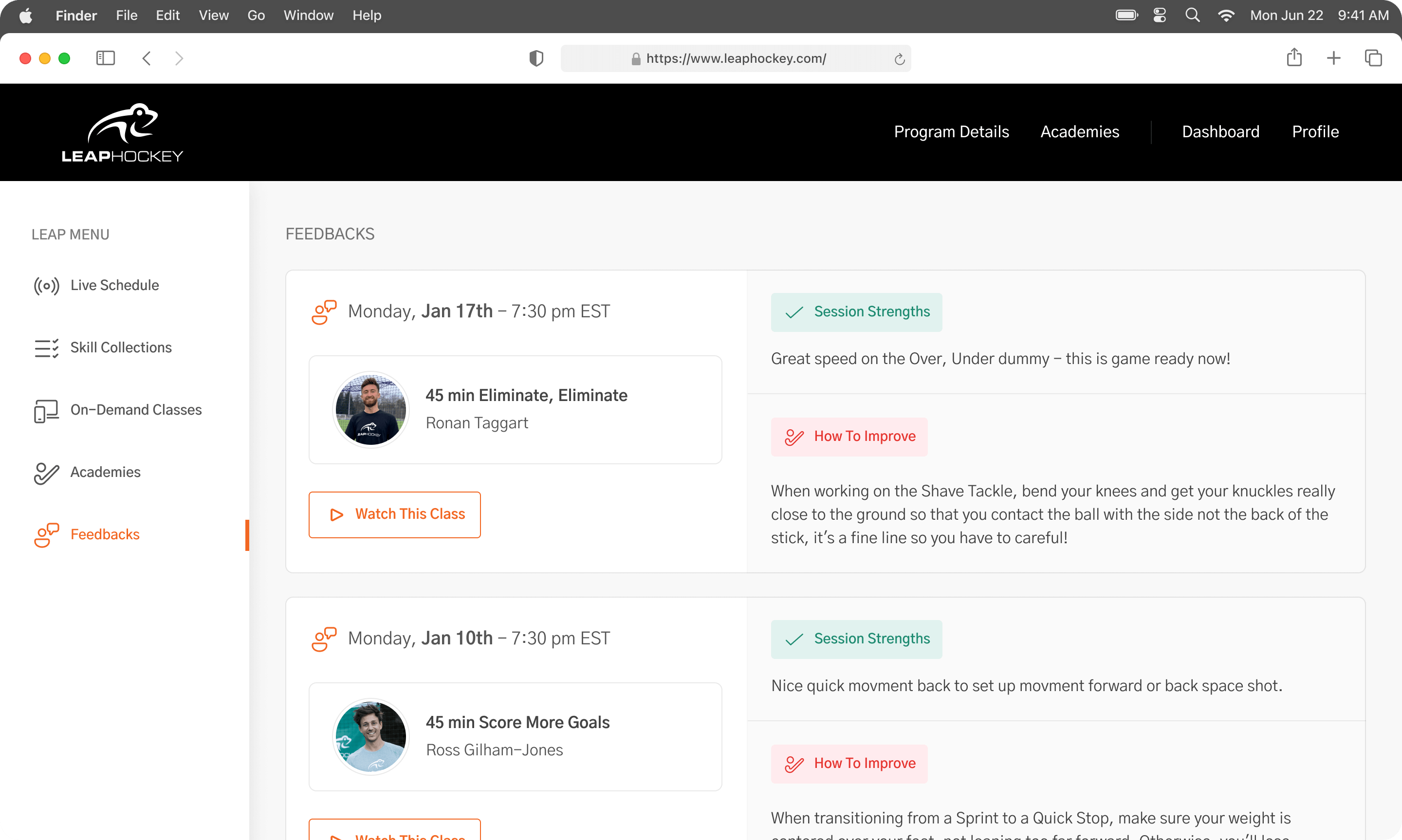
04 Feedback Section
A dedicated area where users receive performance insights and coaching feedback to track progress and improve their skills. This helps maintain motivation and guide their training journey.
Results.
The design efforts led to significant improvements in conversion rates for the brand
01 Impact
The redesign and platform improvements led to a significant increase in subscriptions. The streamlined payment and subscription management system reduced friction and boosted conversion. Additionally, the average ticket value increased as more users engaged with academy classes.

Significant growth in subscriptions and average ticket

Significant boost in user satisfaction and engagement
02 Learnings & Findings

Combining Metrics & User Insights – Mixing quantitative and qualitative insights helped identify why users weren’t returning as frequently, leading to changes that improved retention.

Frictionless UX Boosts Conversion – Improving information architecture, usability, and CRO on the website, alongside streamlining the subscription flow, led to higher conversions and fewer cancellations.

Scalability Supports Growth – A structured design system ensured consistency and made future expansions and updates more efficient.